Antes de hablar de hoy, creo es importante mencionar un poco del ayer. Pero seré breve pues soy una persona que aprecia el tiempo en las explicaciones concisas:

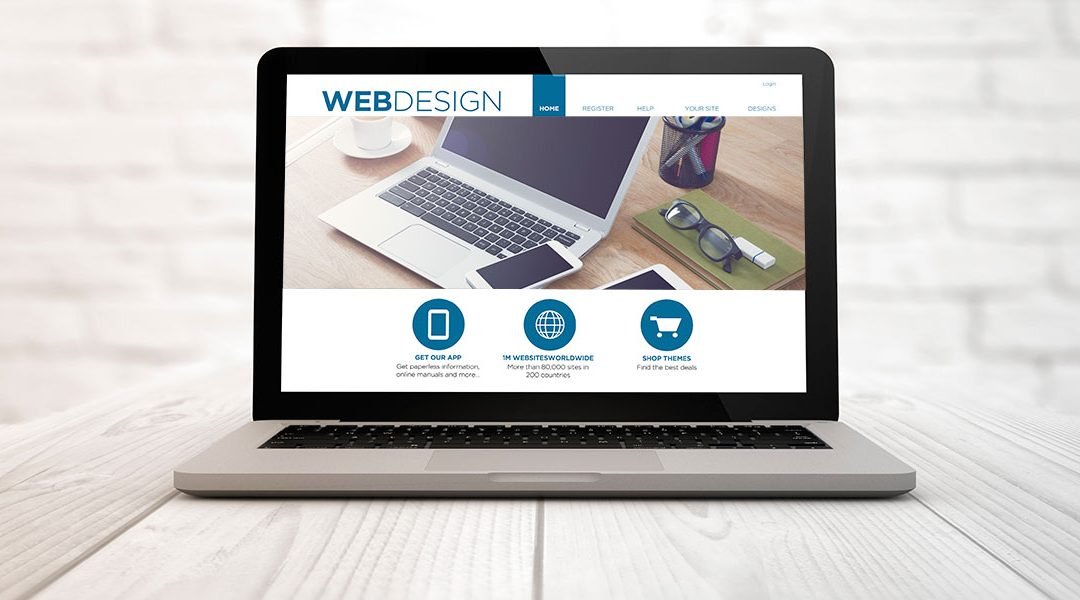
Me atrevería a decir que la imagen anterior explica casi todo en cuanto a tendencias actuales de diseño web en El Salvador. Para explicarles lo que sucede aquí, hace unos años cuando hablamos de sitios web, casi todo tenía que ver con que tan atractivo visualmente era. Los usuarios esperaban esas barritas o animaciones de “cargando” cual colas para adquirir una oferta. Eramos un mercado joven en el tema de sitios web, no tanto desde la perspectiva de los proveedores, sino desde la de los consumidores quienes no esperaban mucho del sitio web de la empresa que visitaba.
Objetivos claros
Todo ha cambiado ya. Ahora resaltan aspectos casi imprescindibles para el éxito de un sitio web. El primero claro: saber a que nos referimos con el “éxito” para cada sitio web, pues es muy distinto de uno a otro, o sea: A definir objetivo primero. Y en base a este objetivo, que tengo que hacer para guiar a mi usuario de manera clara, funcional, concisa hacia el mismo.
Funcionalidad sobre diseño
Aclaro: Funcionalidad sobre diseño, no en lugar de diseño. El aspecto visual es super importante, pero también a nivel de diseño ha cambiado completamente la tendencia. Antes sacrificábamos la funcionalidad por el aspecto visual del sitio, pues ahora, el punto más importante es el aspecto funcional. Y lo que antes veíamos como mero diseño, ahora es UI/UX (User Interface / User Experience) y son los puentes que enlazan la funcionalidad, con el diseño de un sitio web.
Cada
vez menos texto
Nada malo aquí excepto en el aspecto técnico del posicionamiento, y no estamos hablando de reducir la calidad del contenido, sino de desarrollar contenidos de mayor calidad, o mejor dicho, mensajes de mayor calidad. Si antes necesitaba 20 líneas para describir lo que hacía, ahora solo tengo 2 y en esas 2 líneas tengo que convencer con más fuerza que antes a mi target. Es un reto creativo, fuerte, pero muy interesante.
Scroll
vertical
Uno de los principales cambios en la tendencia es que antes, buscábamos que en un “primer pantallazo” saliera toda la información y que el usuario no tuviera que hacer scroll más de una vez (y eso en el peor de los casos). Gracias smartphones… cambiaron todo. Ahora solo tenemos que procurar que ese “primer pantallazo” llame la atención lo suficiente como para iniciar un scroll vertical. Si hicimos al usuario bajar y mantenemos su interés… SOLD!
Scroll
vertical
Uno de los principales cambios en la tendencia es que antes, buscábamos que en un “primer pantallazo” saliera toda la información y que el usuario no tuviera que hacer scroll más de una vez (y eso en el peor de los casos). Gracias smartphones… cambiaron todo. Ahora solo tenemos que procurar que ese “primer pantallazo” llame la atención lo suficiente como para iniciar un scroll vertical. Si hicimos al usuario bajar y mantenemos su interés… SOLD!
Esta es una mención más que honorífica… horrorífica: Responsive!

Horrorífica porque no necesariamente es una nueva tendencia, ya viene desde hace un tiempo, pero aún hay empresas que no han actualizado su sitio a tecnología responsive. Qué es responsive, pueden conocer más aquí… pero en cuanto a este punto, la única explicación requerida es: Qué aún no es responsive… entonces en que están.
Bueno, espero estos tips les sean de utilidad y aunque hay muchas más cosas de que hablar, ya los iremos conociendo con el tiempo.
Saludos,
Rodolfo